Los Layout son elementos no visuales que contienen a los otros elementos de la interface de usuario, controlando su distribución, posición así como sus dimensiones.
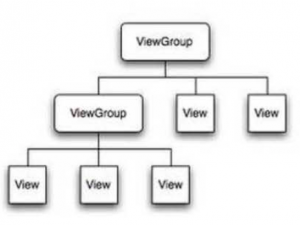
Estos componentes heredan de la clase ViewGroup. En general, podemos decir que todos los controles de Android heredan directa o indirectamente de View o de ViewGroup.

Dependiendo del tipo de layout que usemos tendremos unos u otros atributos que nos dirán cómo encaja o se integran los diferentes controles dentro de u contenedor. Así por ejemplo podemos decir a cada control que se acomode dentro del espacio que tiene su padre de manera que lo llene fill_parent o que simplemente use el espacio que necesite su contenido con wrap_content. Del mismo modo, podemos pedirle al control que tenga una tendencia a irse a un lado o a otro o al centro, según sea si «gravedad».
Tipos de Layout

FrameLayout
Es el más simple de todos. En el todo el elemento se alinean a partir de la esquina superior izquierda de la pantalla, sin que exista la posibilidad de colocarlos en otro lugar.
Por tanto, todos están uno encima de otro ocultando completa o parcialmente.
Dada la complejidad de colocar varios controles, este layout se usa cuando solo existe un control que queremos visualizar o varios controles, pero mostrando uno al mismo tiempo.
Los elementos no se distribuyen espacialmente y viajes elementos pueden ocupar el mismo lugar, pero uno será visible. Modificamos cual es visible usando el atributo viility.
Cada uno de los elementos incluidos en este layout deberán utilizar los atributos android:layout_width y android:layout_height, que podrán tomar los valores fill_parent o wrap_content, dependiendo de que se quieren que tome la dimensión completa del padre o que se ajuste a su tamaño al contenido.