Java Server Faces es framework para aplicaciones Java basadas en web que simplifica el desarrollo de interfaces de usuario en aplicaciones Java EE. JSF usa Java Server Pages como la tecnología que permite hacer el despliegue de las páginas.

Principales características:
- APIs que representa los componentes de la interface de usuario y administra su estado, maneja estados, eventos, valida entradas. Además, con su existe un fichero de configuración, en el cual se definirán las navegaciones entre las distintas face.
- Modelo de eventos del lado del servidor.
- Bean Administrados.
- Construir un UI con componentes reutilizables y extensibles.
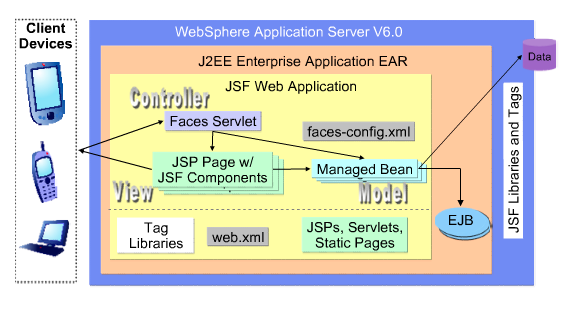
Una aplicación típica de JSF seria de la siguiente manera:
- Conjunto de páginas Web.
- Bibliotecas de etiquetas, de cara a agregar componentes a las páginas web.
- BackenBean (JavaBean, definen funciones y comportamientos de la interface de usuario en las paginas Web).
- Fichero de Configuración (face-config.xml), que define a navegación de las paginas dentro de la aplicación.
- Conjunto de etiquetas personalizadas, que representan Objetos personalizados en la página.
Ejemplo Básico de navegación entre páginas.
Para el siguiente ejemplo utilizaremos el IDE Netbeans.
Crearemos un proyecto Java Web (Web Application) y seleccionamos el contenedor Servlet a utilizar y el framework JavaServer Face.
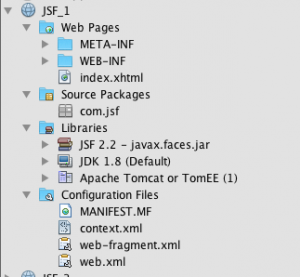
Netbeans o Eclipse, creara l siguiente estructura de ficheros:

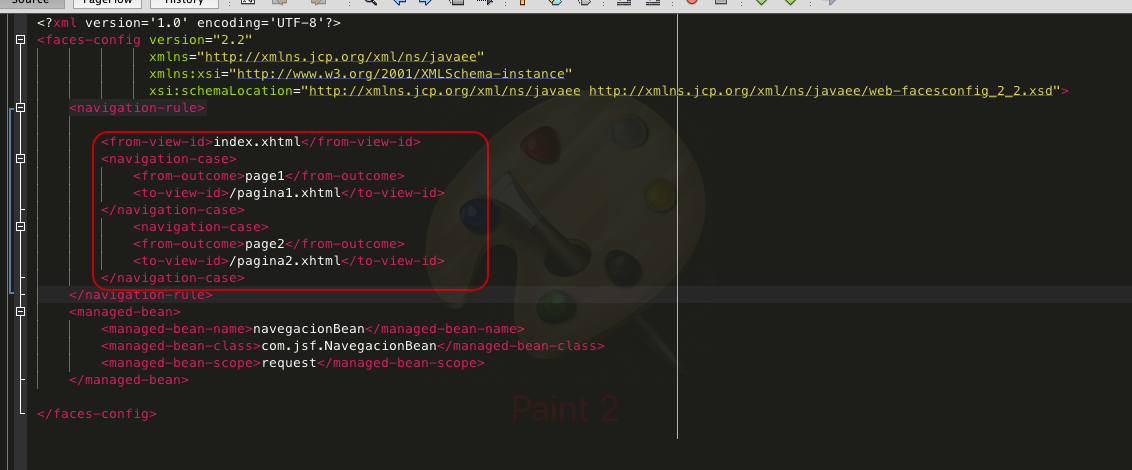
Crearemos dos ficheros XHTML dentro del directorio WEB Page, con el fin de realizar una primera navegación entre ellas, desde el fichero index.xhtml, configurando su flujo en el fichero face-config.xml, que se encuentra dentro de la carpeta Configuración Files.
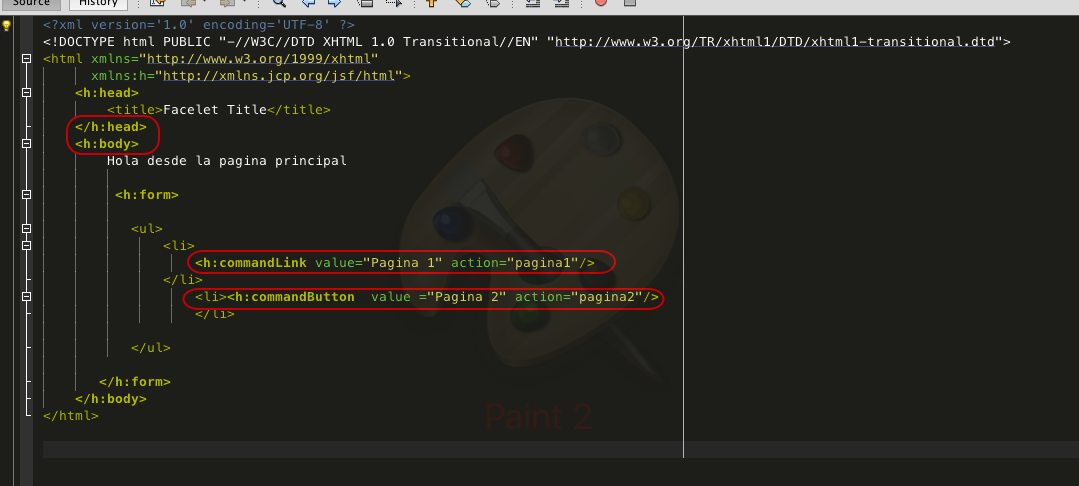
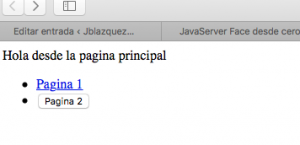
El fichero index.xhtml quedara de la siguiente manera:

Como se puede ver, JSF dispone de etiquetas propias que definen componentes html.
JSF, proporciona una biblioteca de etiquetas HTML (h).
Para la utilización de dicha etiqueta, debemos contar con los espacios de nombres xmlns:h=http://xmlns.jcp.org/jsf/html.
La etiqueta h:commandlink, es procesada como una etiqueta de html <a></a>. Tienen diferentes propiedades, en values, ira el texto a mostrar y en action, se envió un parámetro definiendo en la configuración del fichero face-config.xml, que realizara la acción configurada, cuando recibe el parámetro enviado desde el index.xml.

Como se puede ver, la etiqueta <from-View-id>, define la vista desde donde se enviará el parámetro y <navigation-case>, define si el from es XXX, muestra la página que se necesite.
La etiqueta <h:commandButton> realiza la misma acción que el enlace, pero con forma de botón.
Ejecutamos el proyecto:




Que bueno eres Hernan.
Tu si que sabes la verdad de la milanesa!!!