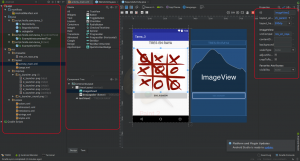
Para la creación visual utilizaremos la ultima versión de Android Studio.

Veamos en detalle cada partes:
- Controles: es la paleta de controles, desde donde arrastraremos cada componente hasta el área del diseñador. Están agrupados por categoría de una forma intuitiva.
- Diseñador: en este espacio es donde mostraremos visualmente el aspecto de la interface que estamos diseñando. Iremos colocando los diferentes componentes. Hasta aquí arrastraremos cada uno de los controles que vamos a utilizar y lo encajemos en los demás, con el fin de dar una composición global.
En la ultima versión ADT se puede visualizar como quedaría el layout en diferentes tamaños y composiciones. También podemos seleccionar si queremos ver el layout en posición vertical u horizontal, así como seleccionar diferentes tamaños de pantalla que corresponden a diferentes dispositivos.
Como veremos, es muy importante trabajar con diferentes resoluciones y tamaños con el fin de hacer que nuestra aplicación se vea de mejor modo posible en e mayor numero de dispositivos.
- Anclajes: desde aquí podemos decidir los tipos de anclajes que utilizaremos según el control y layout que utilizaremos. Es decir, podremos seleccionar si queremos que nuestros controles se alineen a un lado u a otro, o que se extiendan a todo el ancho de la pantalla.
- Esquema: nos muestra la estructura jerárquica de los diferentes controles que hemos añadido, permitiéndonos modificarla.
- Propiedades: Veremos aquí todas las propiedades de cada uno de los controles y podremos modificarlas. dado que los controles heredan unos de otros, veremos las propiedades de los controles ordenadas por cada una de esta clases. Es decir, si estamos viendo que un control que hereda de TextView (y dado que este a su vez hereda de View), veremos en primer lugar las propiedades de View, a continuación las propiedades de TextView y por ultimo del propio Control.
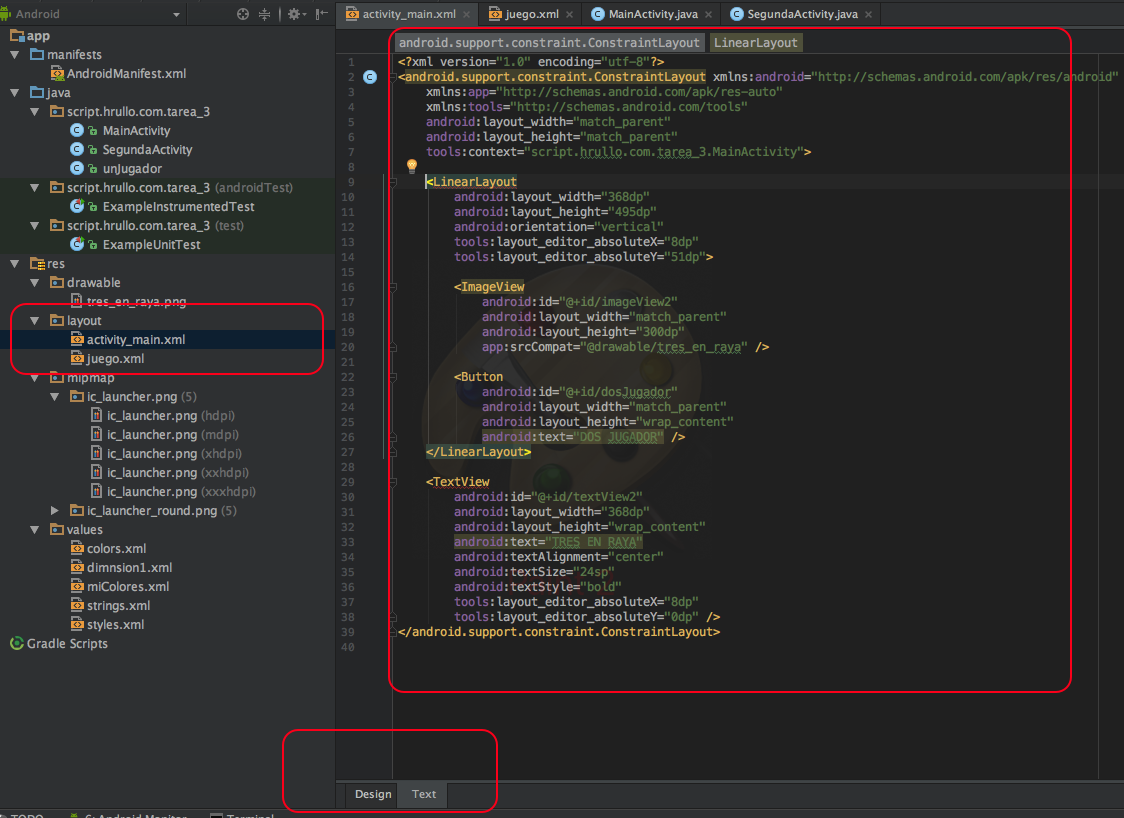
Creación con XML
Hemos dicho antes que el contenido de los layout esta especificado en cada fichero XML. Editando estos ficheros podemos modificar la estructura de la interface gráfico.
En el fichero XML podemos ver los atributos de cada uno de los Views que integran el Layout. Cualquier modificación que hagamos se incluye en el diseño al que podemos volver en cualquier momento.

Este editor nos permite añadir los diferentes elementos permitidos por la estructura del xml así como los atributos de cada uno de ellos.
En versiones pasadas, estos editores tenían multitud de errores que daban lugar a que prácticamente fuera imposible la edición de layout.
Creación por Código.
También podemos crear controles dinámicamente de manera pragmática, es decir por medio de código. ¿Cuando interesa mas hacer esto? Cuando el numero de controles a usar depende de forma dinámica con algún parámetro de nuestro programa.
Por ejemplo, imaginemos que queremos hacer una pantalla con todos los contactos que tenemos en nuestro teléfono. Este numero depende de algo externo a nuestro programa y no sabemos a priori cuantos serán. Por tanto tendremos que hacer un bucle y por cada uno de los contactos crear el componente.
Afortunadamente para nosotros, Android nos proporciona formas mas sencillas de hacerlo, basando en plantillas (templates). Pero aun así dentro de cada plantilla tienen sentido que generemos dinámicamente el contenido.
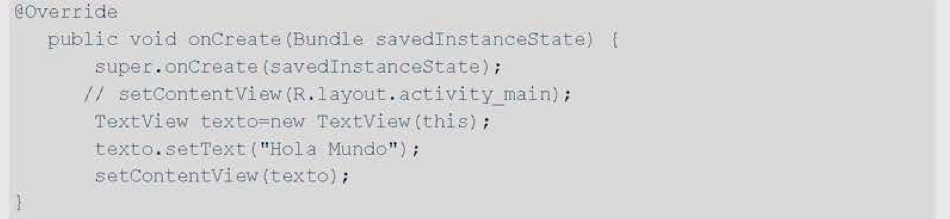
Veamos un ejemplo, en el que vamos a crear un TextView. Primero crearemos el control y luego le asignaremos las propiedades. dado que en este ejemplo solo tenemos este componente en la pantalla, asignaremos el control como ContentView (al igual que antes asignamos el contenido xml).

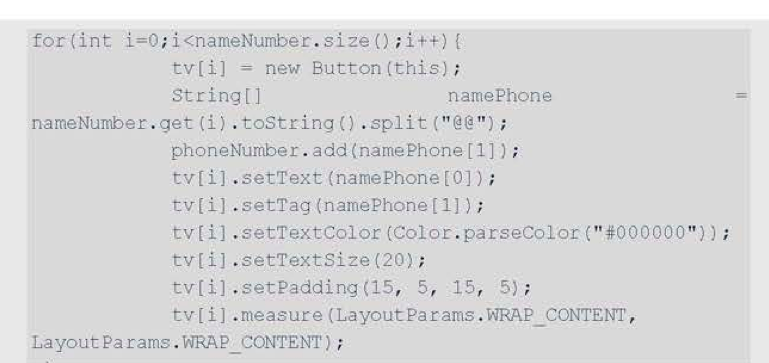
Veamos un ejemplo mas complejo explicando el concepto. En este caso tal y como hemos dicho vamos a crear por cada contacto un botón.